Deploy a Statamic CMS App
Statamic is a pretty cool Laravel-based CMS for creating creative-looking sites.
In this guide, we’ll work through the first section of Statamic’s quick start guide.
Install Statamic on local
Referring to the quick start guide, we’ll install the example app using Composer in our ~/Sites folder.
Installing Stamatic will almost certainly fail due to a memory allocation error. If you haven’t already increased your PHP memory limit, then you’ll want to do that. The following is a great guide on how you can adjust the memory_limit setting: https://www.chapterthree.com/blog/how-fix-composer-memory-issue.
Once successfully installed, you should be able to preview on your local via http://cyberspace-place.test. If you don’t have Valet installed and running, no worries. We’ll mainly be pushing this to prod and then will work more from there.
Add your project to GitHub / Bitbucket / GitLab.
Add a site and deployment workflow
On one of your provisioned servers, add a new site and select Laravel as the App type and expand additional options to include a database.
Once the site has been added, click on the Configure deployment workflow link and configure the workflow to point to your code repository for your project.
You can then deploy the project and you should see the following when you visit the associated URL.

Add a user
Once you deploy the site, click on the URL and you'll see the login screen. In order to log in, you'll need to add a user.
You'll need to SSH into the server and add a new user to login with.
In Cleavr > Server > SSH
Add your SSH key, make sure to apply to root user. Once added, copy your server’s public IP address, and then SSH into the server via your terminal.
ssh root@<public ip>
Once in your server, head over to
cd /home/<site name>/current
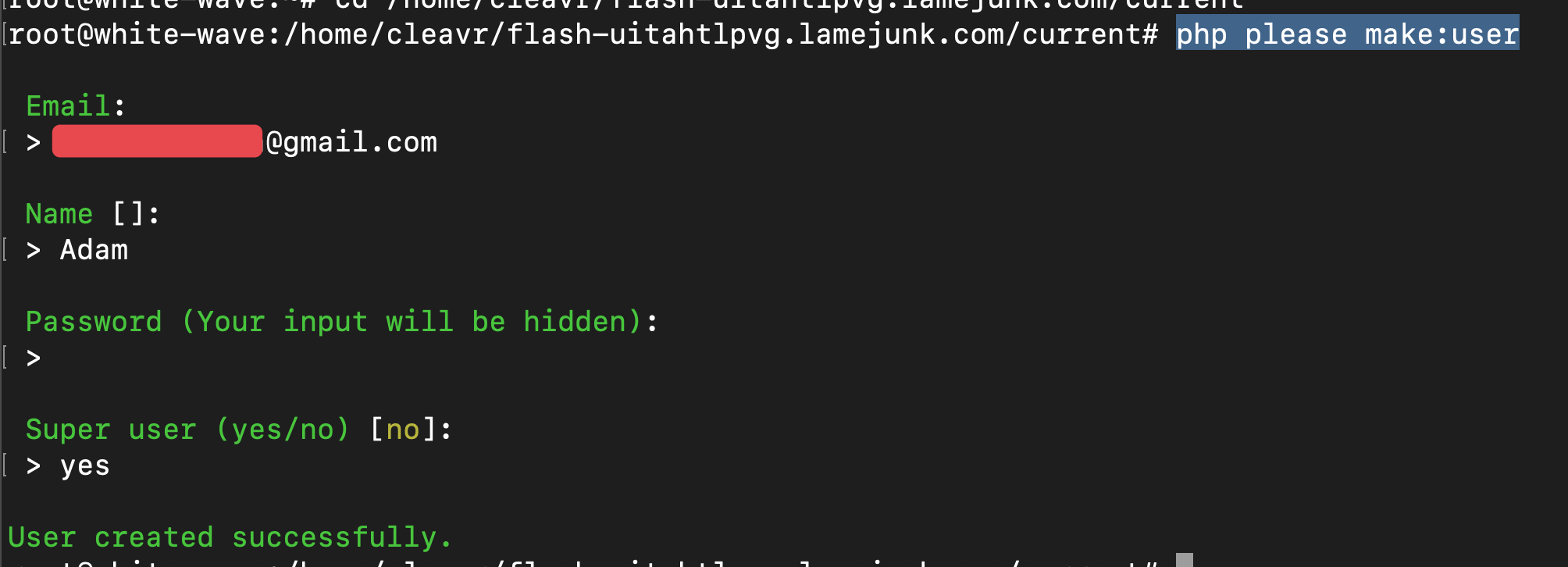
Next, run the commands to create a new super user per the Quick Start commands.
php please make:user

Now, head back to the Statamic dashboard and log in.
If you get a 500 error after attempting to login; it’s likely a cache issue. You can clear the cache by modifying the webapp > env and enabling clear cache option. Or, just redeploy. The deployment is pretty quick.

🎉 That’s it! Pretty easy.
Some users with older Statamic versions experienced circular issues during deployment on the install composer step. If you have this issue, SSH into your machine and install version 1 by executing: composer self-update --1
GitHub Integration
If you integrate with GitHub and have push-to-deploy enabled, you may want to check to see what the new commit is before deploying to production as the new commit may already be in production.
To watch for these instances, you can create a new deployment hook to check the commit message for the presence of [BOT]
and stop the deployment process when present.
In the deployment workflow > deployment hooks section, add a new deployment hook and add im the following script:
if [[ "{{ commitMessage }}" =~ "[BOT]" ]]; then
echo 'AUTO-COMMITTED ON PRODUCTION. NOTHING TO DEPLOY.'
exit 1
fi
Place the new hook after the Copy Project deployment step.
